Опубліковано admin
Процес технічного SEO охоплює багато аспектів, таких як швидкість завантаження сторінок, кодування, додаткові ресурси та багато іншого. Основні елементи, які варто враховувати при технічній оптимізації сайту, наведено нижче. Ця стаття написана на основі доповіді та питань з вебінару "Просування сайтів: аудит та технічне SEO". Для зручности можно переглянути відео та презентацію з вебінару нижче, але саме в статті більше технічних нюансів, тому рекомендуємо і прочитати статтю.
Технічне SEO - це процес оптимізації технічної інфраструктури вебсайту для покращення його ранжування в пошукових системах. Аудит та технічне SEO є одними з найважливіших етапів пошукової оптимізації та просування сайтів, оскільки його вірне застосування дозволяє забезпечити ваш сайт відповідним вимогам пошукових систем.
1 // Аналіз, правки та контроль
- Швидкість завантаження сторінок: швидкість завантаження сторінок є ключовим фактором, який впливає на рангування вашого сайту в пошукових системах. Важливо, щоб сторінки сайту завантажувалися максимально швидко, і для цього можна використовувати різні техніки, такі як стиснення зображень, мінімізація CSS та JS коду, кешування тощо.
- Використовуйте TimeLine. Там можна побачити наживо які елементі найдовше відпрацьовують на вашому вебсайті - спробуйте скоротити елементи, що довго завантажуться та / або важать занадто багато. Для цього перевірте, наприклад, зображення: деякі формати зображень можуть бути більш вигіднішими, спробуйте зберегти зображення в .gif, .jpg з різною оптимізацією, .png , .webp або скористайтеся взагали .svg + можна використовувати інструменти, такі як TinyPNG або Squoosh.
- Приберіть зайві теги та шматки коду, наприклад <div></div>, <span></span> тощо
- Скоротіть CSS, наприклад можно відімкнути весь JS та CSS, що не використовується, частину коду стилів з файлу CSS перенести в HTML, якщо це доречно у вашому випадкові, а також скоротіть наявну кількість стилів. Деякі файли CSS займають понад 1000-2000 рядків, серед клієнтів SEO.UA були кейси, коли файл CSS важив поняд 2 Мб. Видаліть непотрібні символи, коментарі та пробіли з коду, використовуючи інструменти, такі як UglifyJS або CSSNano.
- Замініть зображення кодом. Там де є фонові зображення, наприклад градієнти або щось інше можно використати CSS. Також зображення можна робити в .png чи .gif з прозорим кольором, а фон за ним робити за допомогою HTML та CSS. Такими начебто невеличкими фішками можно зменшити об'єм завантаження файлів та коду взагалі сторінки на дуже багато кілобайт.
- Зменшіть час відповіді сервера: Оптимізуйте сервер, використовуючи кешування, Content Delivery Network (CDN) та покращення налаштувань сервера.
- Відкладіть завантаження ресурсів: Використовуйте атрибути "defer" або "async" для скриптів, щоб вони завантажувалися асинхронно та не блокували відображення сторінки.
- Використовуйте легкі бібліотеки: Відмовтеся від важких бібліотек, якщо можливо, та використовуйте легкі альтернативи. Також можна взагалі робити код без зайвих бібліотек.
- Відкладіть завантаження зображень та відео, які не відображаються відразу: Використовуйте техніки Lazy Load, щоб завантажувати ці ресурси тільки тоді, коли вони потрібні.
- Використовуйте оптимізовані шрифти: використовуйте формати шрифтів WOFF2 або WOFF для кращої продуктивності та швидкості завантаження. Також зменшіть загальну кількість різних шрифтів на сторінці, їх розміри, кольори тощо - це також зменшить кількість коду сторінки.
- Обмежте кількість редиректів: зменшіть кількість редиректів на вашому веб-сайті, щоб зменшити час завантаження. Також зверніть увагу на пункт нижче щодо редіректів та .htaccess.
- URL структура: важливо, щоб URL структура вашого сайту була чіткою та легко зрозумілою для пошукових систем. URL-адреси повинні бути короткими та відображати зміст сторінки.
- Скоротіть глибину у шляхах, наприклад, зображення одразу розташовуйте в папці /images/ , а не ховайте далеко в глибину як інколи буває у розповсюджених CMS. Також це стосується структури сайтів. Переформуйте структуру так, щоб сторінки для сео просування сайта в топ були на першому рівні переважно, а якщо таке неможливо, то максимум 1-2 папки були. Папки можуть бути використані для мовних версій та блогу ( /en/blog/page.html ), наприклад, чи глоссарію ( /fr/glossary/word.php ).
- Використовуйте ЧПУ: в ЧПУ можно додати важливі ключові запити, пишіть URL лише латиницею, а слова через дефіси, а не нижнє підчоркування. Не рекомендується використовувати в символах URL, які не відносяться до кодування ASCII. Тому робіть транслітерацію та використовуйте UTF-8. Більше про структуру URL є в рекомендаціях Google.
- Відносні, а не абсолютні URL. Відносні URL займають менше місця, не генерують лінків з www. та без, лінків з http:// , а при міграції на інший домен не завдаються зайвого клопоту по перевірці битих лінків на зайвих редіректів.
- Мобільна оптимізація: оскільки все більше людей використовують мобільні пристрої для перегляду вебсайтів, важливо, щоб ваш сайт був оптимізований для мобільних пристроїв. Це може забезпечити покращення ранжування в пошукових системах, оскільки Google використовує якісну мобільну адаптованість при ранжуванні сторінок в пошукових результатів.
2 // Лайфхаки GSC та GA4
- Алерти в GSC: треба швидко реагувати на будь-які алерта, а також червоні та жовті параметри CLS та LCP.
- Покращіть LCP (Largest Contentful Paint). Він є одним із ключових показників, які вимірює Google, щоб оцінити продуктивність веб-сторінки. Щоб покращити параметр LCP, можна виконати наступні рекомендації:
Використовуйте сучасні формати зображень, такі як WebP, які забезпечують краще стиснення без втрати якості.
Застосовуйте оптимізацію зображень, скорочуючи їх розмір без втрати якості, використовуючи інструменти, такі як ImageOptim, TinyPNG або Squoosh.
Використовуйте відповідні розміри зображень для різних пристроїв, використовуючи теги <picture> або srcset.
Застосовуйте ліниве завантаження зображень (Lazy Loading) та інших важких елементів, які знаходяться поза видимою областю користувача. Це дозволить забезпечити швидке завантаження контенту, який відображається користувачеві спочатку.
Мінімізуйте файли CSS та JavaScript, видаляючи непотрібні символи, пробіли та коментарі.
Використовуйте асинхронне завантаження JS, де це можливо, щоб запобігти блокуванню завантаження сторінки.
Налаштуйте кешування браузера для часто використовуваних файлів, таких як зображення, CSS та JavaScript, щоб зменшити завантаження від сервера.
Використовуйте мережі доставки контенту (CDN) для швидкого та ефективного доставлення статичного контенту, такого як зображення, до користувачів, знаходячись ближче до їх географічного розташуван
Поліпшити параметри CLS. Цей параметр безпосередньо впливає на сприйняття користувачами вашого сайта, поведінкові фактори та SEO. Сукупне зміщення макету (CLS) - важливий, орієнтований на користувача показник для вимірювання візуальної стабільності, так як він допомагає кількісно оцінити, як часто користувачі стикаються з неочікуваними зсувами макету. Низьке значення показника CLS говорить про те, що сторінка виглядає витончено та відповідає потрібним значенням з точки зору Google.
- Ефективність - поведінка пошукового трафіку. Можна побачити, скільки користувачів знаходять ваш сайт через пошукові системи, які запити вони використовують та які сторінки отримують найбільший трафік. Треба спостерігати за тим де багато показів за запитами, але мало кліків, тобто CTR з органіки низький. Підправивши сніпет за такими запитами, де багато показів, але мало кліків можно досить швидко надбати більше трафіку з пошуку.
- Індексація сторінок: GSC дозволяє перевірити, які сторінки вашого сайту проіндексовані Google, а які ні. Ви можете використовувати цю інформацію для оптимізації свого сайту. Рекомендуємо регулярно подавати заявки на переіндексацію сторінок з алертами.
- Цілі Google Analytics - використовуйте різні цілі, щоб перевіряти досягнення від SEO та іншого трафіку. Проміжкові цілі також мають бути: скроли, відвідування певних сторінок, брошений кошик тощо.
- Налаштування eCom в GA: не нехтуйте налаштуваннями цілей в eCom, треба встановити цінність кожній з конверсій. Особливо важливо налаштувати ці параметри для інтернет-магазивнів, де можна підрахувати замовлення: ціни, кількість тощо. Звертайте увагу на маніпуляції конкурентів та власні помилки з eCom в Google - помилки в цінах можуть призвести до помилок в аналітиці, велика кількість заявок / продажів з лівими даними, гуртова купівля на 100-1000 одиниць. Боротися з цим можно за допомогою моніторингу сплесків в GA та за допомогою видалення сесій певних користувачів. Треба пам'ятати, що не всі рівні дозволів / шейрингу мають можливість видаляти такого плану інформацію з GA.
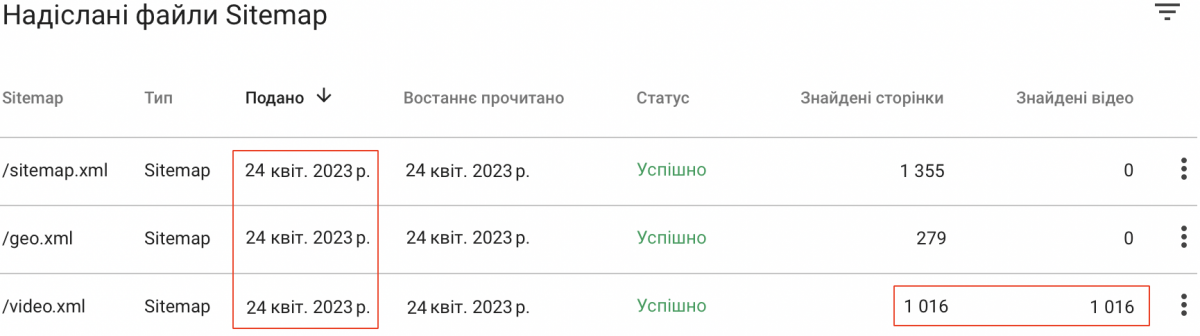
- Файли SiteMap.XML: items, geo, video, unigrams, множення сутностей. Треба звернути увагу на дати подання файлів та останнього читання файлів. Також звертайте увагу чи знаходяться відео на сторінках. Якщо велика різница між наявними сторінками на сайті та в знайденими сторінками, то інспектуйте різні sitemap-файли. Якщо велика різниця між знайденими сторінками з відео та самими відео, то можливо шось із самим кодом виводу відео (embed або інше) або відео (неякісне зображення, занадто коротке відео, невірний формат відео тощо). Проінспектуйте код відображення, виправте недоліки, подайте оновлену інформацію на переіндексацію, очікуйте результатів.

- Шляхи користувачів в GA - требя ресьорчити точки входи та виходу, а також проміжкові сторінки. Якщо поліпшити сторінки проміжкові, а також сторінки виходу задля того, щоб сесія була довшою, то можна значно поліпшити поведінкові фактори.
- Набільш трафікові сторінки вдосконалити. Це дасть найбільший приріст доходів через те, що ви поліпшите там конверсію, а трафіку там найбільше вже в рамках вашого вебсайту.
3 // Робота з Disavow Links
- Кікінг доменів з нерелевантних доменних зон: інше гео, наприклад. Якщо ви просувається в Європі та Америці, то можно видаляти майже всі азійські домени, особливо звернути увагу на домени .in, .co.jp, .id, .kr тощо.
- Кікінг доменів, де 5+ спамних урлів. Тобто відсікати не на рівні сторінок вже, а на рівні домену одразу.
- Відсікання доменів за маскою в URL - низької якості профілі, веблістинги, спам по певних CMS тощо.
- Прибирання URL з нетематичними ключами. До таких ключів можно віднести iGaming, адалт, фарму тощо. Якщо такі лінки є у вас профілі через якусь стару ін'єкцію на сайті або має місце жваве посилання на піддомен ваш, то таке треба заборонити в Disavow Links. Використовуйте в краулінгових сервісах пошук по ключових фразах. При цьому лінки з сайтів скорочувачів або трекінг-лінки можна залишати, хоча вони і не релевантні, але показують пошуковим системам, що профіль досить органічний і має не лише прямі Dofollow Links, але й редіректи зі скорочувачами.
- Регулярний моніторинг та оновлення файлу - мінімум декілька разів на рік треба оновлювати свій файл disavow links. Для цього треба моніторити лінки, що з'являються на вас з різних місць. Для цього можно використовувати інстурменти aHrefs та SE Ranking.
4 // Robots.txt та .htaccess
- Основне дзеркало на https:// без www через .htaccess - прямі редіректи окремо робита, а не послідовно.
- Закрити сервісні сторінки: пошук, адмінку через маску, сортування, зайві мовні версії, що можуть виникнути через невірні налаштування CMS, сторінки подяки, нагадування паролю тощо
- Disallow: */esp/*
- Disallow: */user/*
- Disallow: */password/*
- Disallow: */node/*
- Disallow: */comment/*
- Disallow: */reply/*
- Disallow: *search*
- Disallow: *sort*
- Disallow: /tmp/
- Disallow: */taxonomy/*
- URL з підклеєних доменів. При наявності 301 редіректу по масці зі всіх сторінок на всі інколи виникають алерти через неспівпадіння адрес сайту донору та реціпієнту. Це можна лікувати або посторінковим 301 редіректом або директивами у robots.txt
- Закрити адмінку в .htaccess - це потрібно більше для захисту, але це нескладно виконати SEO-спеціалісту. Адмінку можна відкрити для доступу лише з певних ip, а також задля захищенності перемістити навіть на інший URL. Таким чином можно запобігти брутфорсу та іншим атакам на ваш вебсайт, попепередити можливість ін'єкцій на вебсайти тощо.



